Cara Memasang Widget Statistik Virus Corona (Covid-19) di Blogspot
Table of Contents
Cara Memasang Widget Statistik Virus Corona (Covid-19) di Blogspot - Di saat pandemi corona ini, sepertinya banyak sekali para blogger yang tidak mau ketinggalan untuk membantu pemerintah menyebarkan informasi terkait virus Corona. Salah satu langkah yang dapat diambil adalah memasang widget statistik virus Corona (Covid-19) di blog mereka. Nah, mungkin sobat adalah salah satunya.
Jika demikian, beruntung sobat berada pada artikel ini, karena di sini akan saya jelaskan bagaimana cara untuk memasang widget statistik virus Corona di Blogspot dengan mudah.
Hanya dengan beberapa baris kode saja, sobat bisa mendapatkan widget yang sobat cari.
Namun sebelumnya perlu sobat ketahui bahwasannya data yang nanti akan ditampilkan pada widget ini akan diambil dari situs kawalcorona.com.
Sedikit informasi nih, kawalcorona.com dibuat oleh kelompok Hacker Indonesia lho. Dikutip dari timesindonesia.co.id, Ethical Hacker Indonesia meluncurkan website kawalcorona.com dengan maskud untuk mengawal informasi seputar virus Corona atau Covid-19 secara tepat dan akurat.
Nah, dengan demikian data yang diambil sudah jelas dari mana asalnya.
Agar tidak semakin penasaran, berikut jawaban dari benak sobat mengenai cara memasang widget statistik virus Corona di Blogspot dengan mudah.
Mudah bukan?
Nah itulah 2 cara untuk memasang widget statistik virus corona (covid-19) di blogspot. Silahkan bagikan artikel ini jika dirasa bermanfaat.
Dan tetaplah #dirumah aja untuk membantu pemerintah dalam memutus rantai covid-19 ini. Semoga kita selalu mendapatkan perlindungan dari Tuhan yang Maha Kuasa.
Jika demikian, beruntung sobat berada pada artikel ini, karena di sini akan saya jelaskan bagaimana cara untuk memasang widget statistik virus Corona di Blogspot dengan mudah.
Hanya dengan beberapa baris kode saja, sobat bisa mendapatkan widget yang sobat cari.
Namun sebelumnya perlu sobat ketahui bahwasannya data yang nanti akan ditampilkan pada widget ini akan diambil dari situs kawalcorona.com.
Sedikit informasi nih, kawalcorona.com dibuat oleh kelompok Hacker Indonesia lho. Dikutip dari timesindonesia.co.id, Ethical Hacker Indonesia meluncurkan website kawalcorona.com dengan maskud untuk mengawal informasi seputar virus Corona atau Covid-19 secara tepat dan akurat.
Nah, dengan demikian data yang diambil sudah jelas dari mana asalnya.
Agar tidak semakin penasaran, berikut jawaban dari benak sobat mengenai cara memasang widget statistik virus Corona di Blogspot dengan mudah.
Cara Memasang Widget Statistik Virus Corona (Covid-19) di Blogspot
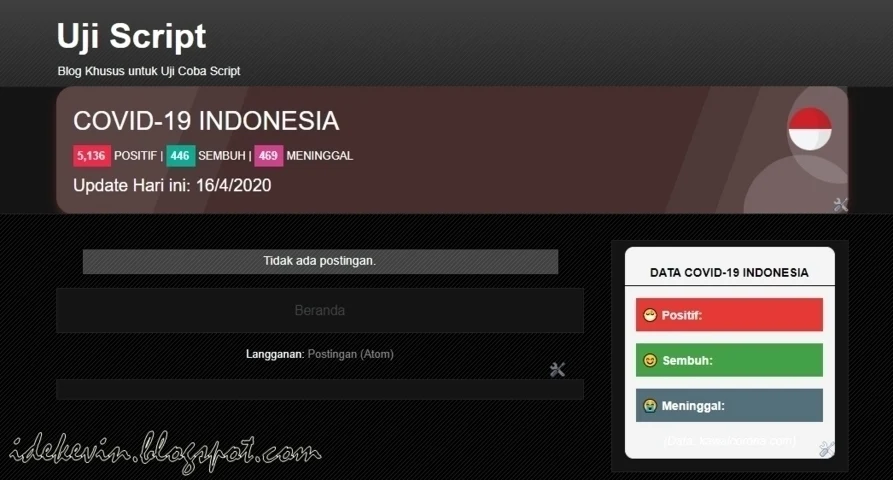
Untuk penjelasan bagaimana cara memasang widget statistik virus Corona ini, akan saya jelaskan dalam beberapa cara. Silahkan sobat pilih mana yang sesuai dengan selera sobat. Mari kita mulai dari cara pertama..Cara #1 Memasang di Bawah Header Blog
- Buka halaman blog yang akan sobat beri widget statistik virus Corona
- Pilih menu Tata Letak
- Pasang kode berikut pada widget bagian bawah header
- Klik simpan tanpa perlu mengisi nama Widget tersebut
- Lihat hasilnya
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var d = new Date();
$("#date").html(d.getDate() + "/" + (d.getMonth()+1) + "/" + d.getFullYear());
$.ajax({url: "https://api.kawalcorona.com/indonesia/", success: function(result){
$("#positifix").html(result[0].positif);
$("#sembuh").html(result[0].sembuh);
$("#meninggal").html(result[0].meninggal);
}});
});
</script>
<div class="ikb-orange ikb-shadow">
<div class="ikb-card-body img-card">
<div class="d-flex">
<div class="ikb-logo-id">
<img alt="Positif" height="50" src="https://kawalcorona.com/uploads/indonesia-PZq.png" width="50" />
</div>
<div class="ikb-negara">
COVID-19 INDONESIA
</div>
<div class="ikb-infocorona">
<b><span class="info-positif" id="positifix"></span></b> POSITIF | <b><span class="info-sembuh" id="sembuh"></span></b> SEMBUH | <b><span class="info-meninggal" id="meninggal"></span></b> MENINGGAL
</div>
<div class="ikb-pembaruan-info">
Update Hari ini: <span id="date"></span>
</div>
</div>
</div>
</div>
<style>
.ikb-card-body {margin: 0;padding: 20px;position: relative;}
.ikb-shadow{box-shadow: 0 5px 10px rgba(101, 41, 41, 0.67) !important;}
.img-card:before {content: '';position: absolute;background: url(https://kawalcorona.com/data/images/svgs/circle.svg);background-position: top right;background-repeat: no-repeat;width: 100%;height: 100%;opacity: 0.8;right:0px;top:0px}
.ikb-logo-id {float: right;position: relative;top: 5px;}
.ikb-orange {background: #462e2e;color: #fff !important;border-radius : 20px; background-image : linear-gradient(110deg,rgba(255,255,255,0.1) 16%,rgba(255,255,255,0.1) 17%,rgba(255,255,255,0.05) 17%,rgba(255,255,255,0.05) 23%,transparent 8.5%,transparent 78%,rgba(255,255,255,0.05) 78%,rgba(255,255,255,0.05) 84%,rgba(255,255,255,0.1) 84%,rgba(255,255,255,0.1));}
.ikb-negara{font-size:30px;margin:0px !important}
.ikb-infocorona{padding:5px 0px;margin:0px !important;line-height:30px}
.ikb-pembaruan-info{font-size:20px;margin:0px !important}
.info-positif{padding:5px 7px 5px 5px;background: #f82649!important;}
.info-sembuh{padding:5px 7px 5px 5px;background: #09ad95!important;}
.info-meninggal{padding:5px 7px 5px 5px;background: #d43f8d !important;}
</style>
Cara 2# Memasang di Bagian Sidebar (Samping Kanan/Kiri)
- Buka halaman blog yang akan sobat beri widget statistik virus Corona
- Pilih menu tata letak
- Masukkan kode berikut di widget bagian sidebar
- Klik simpan
- Lihat hasilnya
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var d = new Date();
$("#date").html(d.getDate() + "/" + (d.getMonth()+1) + "/" + d.getFullYear());
$.ajax({url: "https://api.kawalcorona.com/indonesia/", success: function(result){
$("#positifix").html(result[0].positif);
$("#sembuh").html(result[0].sembuh);
$("#meninggal").html(result[0].meninggal);
}});
});
</script>
<div class="ikb-card">
<div class="ikb-info"><h2>DATA COVID-19 INDONESIA</h2></div>
<p class="ikb-positif">😷 Positif: <span id="positifix"></span></p>
<p class="ikb-sembuh">😊 Sembuh: <span id="sembuh"></span></p>
<p class="ikb-meninggal">😭 Meninggal: <span id="meninggal"></span></p>
<div class="ikb-info"><span><em>(Data: kawalcorona.com)</em></span></div>
</div>
<style>
.ikb-card {padding: 5%; border:1px solid #eaeaea; background:#f4f4f4;border-radius:10px;}
.ikb-card p {color:#fff; font-weight:bold;}
.ikb-card h2 {color:#000; font-weight:bold;}
.ikb-positif {background:#e53935;}
.ikb-sembuh {background:#43a047;}
.ikb-meninggal {padding:10px 7px; background:#546e7a;}
.ikb-positif, .ikb-sembuh {padding:10px 7px; margin-bottom:1em;}
.ikb-info {text-align:center;}
</style>Mudah bukan?
Nah itulah 2 cara untuk memasang widget statistik virus corona (covid-19) di blogspot. Silahkan bagikan artikel ini jika dirasa bermanfaat.
Dan tetaplah #dirumah aja untuk membantu pemerintah dalam memutus rantai covid-19 ini. Semoga kita selalu mendapatkan perlindungan dari Tuhan yang Maha Kuasa.
Artikel yang Anda baca telah diperbarui pada tanggal 27 April 2020