Cara Install Pets dengan Extensions Visual Studio Code
Apakah kamu seorang yang berprofesi sebagai programmer? Atau seorang pemula yang sedang belajar ngoding?
Saya pikir kamu sudah mengenal software yang bernama Visual Studio Code.
Yap, Visual Studio Code cukup populer dikalangan orang IT, termasuk kamu yang mungkin baru saja belajar pemrograman.
Sebenarnya ada banyak sekali jenis teks editor selain Visual Studio Code.
Namun karena teks editor tersebut memiliki banyak fitur yang menunjang aktivitas ngoding kita, sehingga seringkali dijadikan opsi utama sebagai teks editor untuk digunakan.
Fitur Extension di Visual Studio Code
Salah satu fitur unggulan dari Visual Studio Code adalah Extension.
Dengan Extension ini akan memperbanyak fitur yang bisa dilakukan oleh Visual Studio Code.
Extension ini dapat diinstall dengan mudah ke dalam Visual Studio Code.
Hanya saja dibutuhkan koneksi internet sebelum dapat menginstall extension di dalamnya.
Meski demikian, extension di Visual Studio Code umumnya gratis.
Salah satu extension yang menarik untuk digunakan di Visual Studio Code adalah VS Code Pets.
Extension ini tidak begitu berpengaruh untuk kodinganmu, tapi cukup berpengaruh terhadap tampilan Visual Studio Codemu.
Proses instalasinya juga cukup mudah, kamu bisa simak penjelasan lengkapnya di artikel ini.
Cara Install Extension VS Code Pets
Sebelum menginstall extension di Visual Studio Code (yang selanjutnya kita sebut VSCode), pastikan kamu sudah menginstallnya di komputermu.
Kamu bisa download melalui situs resmi Visual Studio Code.
Selanjutnya pastikan bahwa komputermu sudah terkoneksi dengan internet.
Jika sudah siap, silahkan ikuti langkah-langkah install Extension Pets di bawah ini:
1. Pertama silahkan buka VSCode terlebih dahulu.
2. Lalu, buka menu Extension yang ada di side bar sebelah kiri.
3. Ketik 'pets'.
Jika muncul Error seperti ini, silahkan klik tombol refresh hingga berhasil memuat dan menampilkan extension yang dicari.
4. Pilih extension dengan nama 'vscode-pets' dari Anthony Shaw.
5. Extension VS Code Pets sudah berhasil di-install dan bisa untuk digunakan.
Cara Menggunakan Extension VS Code Pets
Setelah berhasil menginstall extension VS Code Pets, sekarang saatnya kamu memainkan extension tersebut.
Untuk lebih jelasnya, silahkan simak langkah-langkahnya di bawah ini:
1. Pertama, silahkan tekan kombinasi tombol CTRL + Shift + P
2. Lalu ketikkan keyword pet, maka akan muncul beberapa pilihan dengan keterangan sebagai berikut:
- Pet Coding: Start pet coding session, ini dilakukan saat pertama kali untuk menjalankan extension ini.
- Pet Coding: Spawn additional pet, ini digunakan untuk membuat pet baru. Kamu bisa create lebih dari satu pet atau hewan peliharaan.
- Pet Coding: Roll-call, ini digunakan untuk memanggil hewan peliharaanmu, biasanya output-nya berupa notifikasi yang berisi tulisan berupa teks suara dari pet yang kamu miliki.
- Pet Coding: Throw ball, digunakan untuk memberikan bola kepada pet yang kamu miliki untuk bermain-main.
- Pet Coding: Remove all pets, digunakan untuk menghapus semua pets yang sudah kamu create sebelumnya.
3. Kamu bisa pilih 'Start pet coding session' untuk menjalankan extensi ini.
4. Selanjutnya, silahkan pilih 'Spawn additional pet' untuk memunculkan pet baru.
5. Enjoy! Sekarang extension berhasil dijalankan dan digunakan.
Cara Memodifikasi Tampilan Extension
Jika pertama kali menggunakan VS Code Pets, biasanya akan muncul berupa panel seperti new tab di VS Code.
Selain itu, ukuran pets juga sangat kecil serta background tampilannya hanya polos tanpa gambar.
Untuk itu, kita akan bahas juga bagaimana cara memodifikasi tampilan extension VS Code Pets.
Modifikasi: 1. Memindahkan Panel VS Code Pets
1. Silahkan buka menu Extension di VS Code.
2. Lalu cari extension VS Code Pet yang tadi sudah diinstall.
3. Klik icon gerigi atau settings pada extension tersebut.
4. Lalu pilih Extension Settings.
5. Ubah posisinya dari Panel menjadi Explorer.
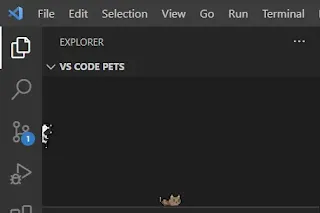
6. Sekarang kamu berhasil memindahkan tampilan VS Code Pets di sidebar bagian Explorer.
Modifikasi: 2. Mengubah Ukuran Pets
1. Silahkan ke bagian tab 'Extension Settings' yang sudah dibuka sebelumnya.
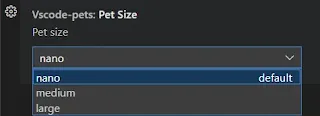
2. Fokuskan pada bagian Pet Size.
3. Ubah nilai nano menjadi medium atau large sesuai dengan keinginanmu.
4. Ukuran pet berhasil diubah.
Modifikasi: 3. Mengubah Tema VS Code Pets
1. Silahkan kembali ke bagian tab 'Extension Settings' yang sudah dibuka sebelumnya.
2. Fokuskan pada bagian Theme.
3. Ubah nilai none menjadi forest atau castle atau beach sesuai dengan keinginanmu.
4. Latar belakang VS Code Pets sudah berhasil diubah.
Baiklah, seperti itu cara untuk menginstall, menggunakan dan memodifikasi extension VS Code Pets di Visual Studio Code.
Saya juga sudah membuat video tutorialnya di bawah ini jika kamu membutuhkan.
Video Tutorial
Silahkan subscribe channel YouTube saya untuk mendapatkan video tutorial lainnya.
Terima kasih telah membaca artikel ini, jika bermanfaat silahkan dibagikan dan ikuti blog ini.










1 komentar
Silahkan berkomentar sesuai dengan topik.
Mohon maaf, komentar yang mengandung unsur SARA, PORN*GRAFI, OB*T, J*DI, dan link aktif tidak akan ditampilkan.